CSSとは?(CSSでHTMLを軽くしてSEOを有利に)

CSSとは何かについての説明を行います。
CSSとは、「cascading style sheets」の略語です。
Webページを作成するには、
「HTML」ファイルと「CSS」ファイルが
重要な構成ファイルとして位置づけられています。
この2つのファイルの役割を
カンタンに表してみたいと思います。
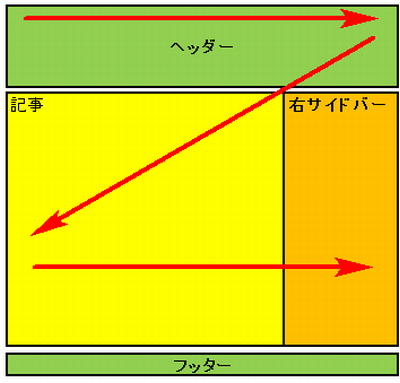
「HTML」と「CSS」の役割
「HTML」ファイルが文章本文だすると、
「CSS」ファイルは、
「文字サイズ」「フォント」「行間」「文字間隔」等、
文章を装飾するための記述を担当します。
極端な言い方をすると、
「CSS」の内容は「HTML」内で記述できるものも少なくありません。
しかし、あえて
「HTML」ファイルと「CSS」ファイルを分けてることにより、
「HTML」ファイルの内部をシンプルにすることが出来ます。
この「HTML」ファイルの内部をシンプルにすることで、
クローラーにやさしい構造となります。
「HTML」ファイルの内部をシンプルにするメリット
それは、SEO的にも有利になるからです。
ブログやHTMLサイトを構築した場合、
Googleの検索エンジンにインデックス
されなければなりません。
Googleの検索エンジンにインデックスされるためには、
クローラーと呼ばれるロボットにブログやHTMLサイトを
巡回してもらい、
ブログやHTMLサイト内部の「HTML」ファイルを読み込み、
解析してもらわなければなりません。
しかし、
「HTML」ファイルの内容が複雑だったり、
コーディングが不適切だったりすると、
クローラーは解析を途中で止めて
帰ってしまうことがあります。
このような状況になると、当然ですが、
ブログやHTMLサイトの評価は低くなり、
検索結果で上位表示を狙うことは難しくなります。
以上のことから、カンタンに言えば、
「CSS」は「HTML」ファイルの内容を
シンプルにする役目をもったファイル
だと覚えて頂ければ結構かと思います。
同時に読まれている記事
>>> 目次ページに戻る